会议日程表的原始表格来自excel,因为参会人员来自多个国家(线上会议),所以会议日程安排中的时间段包含了4个时区。借助wordpress网站自带的元素和组件很难完美地制表(简单表格可以从excel中粘贴到编辑器,稍复杂一点的表格往往会布局错位),而且完全无法实现时区切换的需求。所以最终这个表格直接在HTML Block中使用前端手段进行绘制。
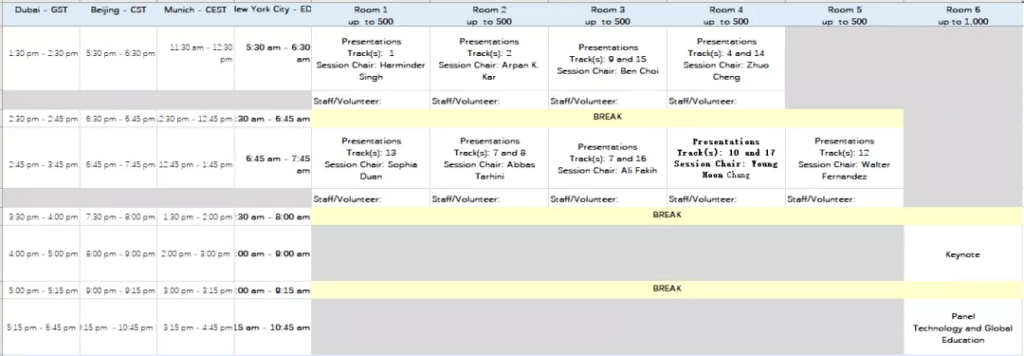
原表(EXCEL,截图时已经缩到75%大小,仍然很宽):

因为网页的水平空间非常宝贵,所以需要减少每一列的宽度、以及列数。
宽度取决于最长的那一行文字,减少宽度的处理方法是将可换行的内容换行展示,例如Session Chair: Name这行,变成Session Chair:<br />Name。列数方面,则可以将4列不同时区的时间段变成一列,由访客手工切换自己时区的时间,由此达到缩减的目的。
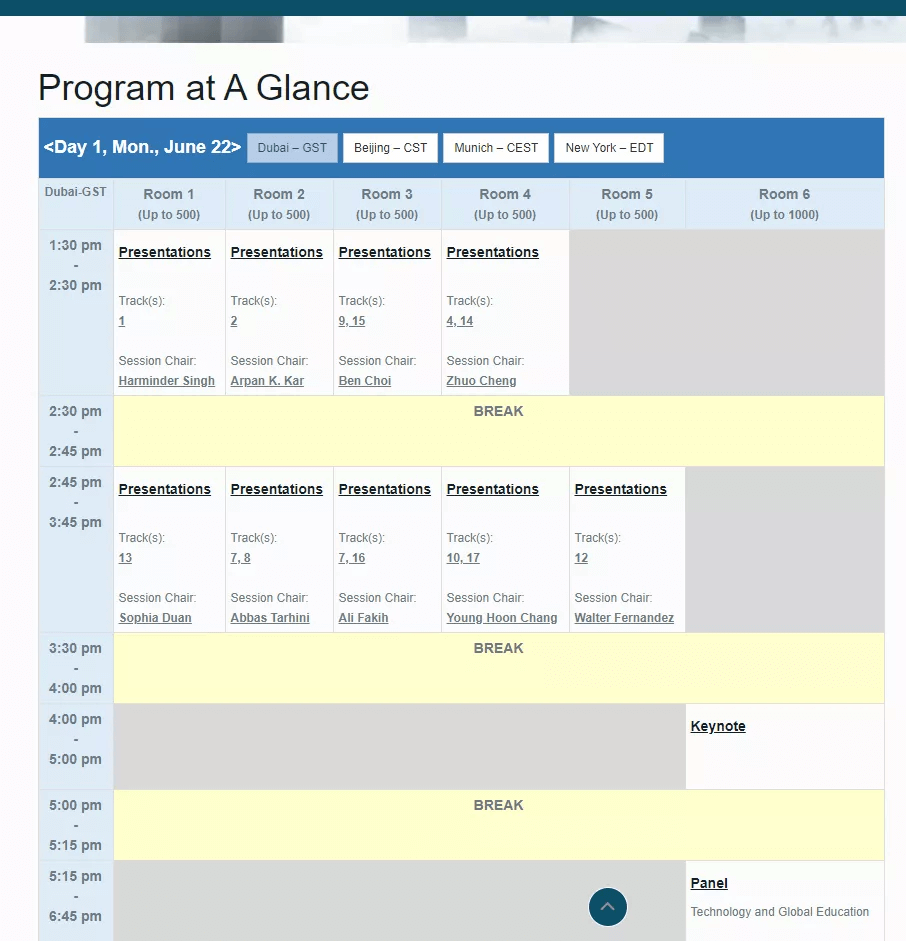
最终呈现的效果(通过点击不同的按钮,切换对应时区的时间段):

<style>
.font14{font-size:14px !important;}
.font16{font-size:16px !important;}
.font12{font-size:12px !important;}
.font10, .tzheader{font-size:10px !important;}
.bold{font-weight:bold;}
.td-title{background-color:#2f75b5 !important;color:#fff !important;}
.td-title h4{color:#fff !important;}
.td-header{background-color:#ddebf7;}
.td-blank{background-color:#d9d9d9;}
.td-break{background-color:#ffc;}
.height86{height:86px;}
</style>
<table class="table table-bordered">
<tr class="text-center td-header">
<td class="bold td-title">Days</td>
<td class="bold td-title">Number of Sessions Per Day</td>
<td class="bold td-title">Presentation Per Session</td>
<td class="bold td-title">Total Number of Presentations Per Day</td>
</tr>
<tr>
<td class="td-header text-center bold font14">Day 1, Monday</td>
<td class="text-right">9</td>
<td class="text-right">4</td>
<td class="text-right">36</td>
</tr>
<tr>
<td class="td-header text-center bold font14">Day 2, Tuesday</td>
<td class="text-right">9</td>
<td class="text-right">4</td>
<td class="text-right">36</td>
</tr>
<tr>
<td class="td-header text-center bold font14">Day 3, Wednesday</td>
<td class="text-right">9</td>
<td class="text-right">4</td>
<td class="text-right">36</td>
</tr>
<tr>
<td class="td-header text-center bold">Total</td>
<td colspan=3 class="text-center">108</td>
</tr>
</table>
<table class="table table-bordered table-condensed">
<tr>
<td colspan=7 class="td-title">
<h4 class="bold">
<Day 1, Mon., June 22> <span id="tz-1-0" class="btn btn-default btn-sm" tag="0">Dubai - GST</span>
<span id="tz-1-1" class="btn btn-default btn-sm" tag="0">Beijing - CST</span>
<span id="tz-1-2" class="btn btn-default btn-sm" tag="0">Munich - CEST</span>
<span id="tz-1-3" class="btn btn-default btn-sm" tag="0">New York - EDT</span>
</h4>
</td>
</tr>
<tr class="text-center td-header">
<td class="font14 bold tzheader">Period\Room</td>
<td class="font14 bold">Room 1<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 2<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 3<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 4<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 5<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 6<br /><span class="font10">(Up to 1000)</span></td>
</tr>
<tr class="height86">
<td id="day-1-0" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>1</u></strong><br /><br />Session Chair: <br /><u><b>Harminder Singh</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>2</u></strong><br /><br />Session Chair: <br /><u><b>Arpan K. Kar</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>9, 15</u></strong><br /><br />Session Chair: <br /><u><b>Ben Choi</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>4, 14</u></strong><br /><br />Session Chair: <br /><u><b>Zhuo Cheng</u></b></span></td>
<td colspan=2 class="td-blank"> </td>
</tr>
<tr><td id="day-1-1" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-1-2" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>13</u></strong><br /><br />Session Chair: <br /><u><b>Sophia Duan</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>7, 8</u></strong><br /><br />Session Chair: <br /><u><b>Abbas Tarhini</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>7, 16</u></strong><br /><br />Session Chair: <br /><u><b>Ali Fakih</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>10, 17</u></strong><br /><br />Session Chair: <br /><u><b>Young Hoon Chang</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>12</u></strong><br /><br />Session Chair: <br /><u><b>Walter Fernandez</u></b></small></td>
<td class="td-blank"> </td>
</tr>
<tr><td id="day-1-3" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-1-4" class="td-header text-center"></td>
<td colspan=5 class="text-center td-blank"> </td>
<td><h5 class="bold"><u>Keynote</u></h5></td>
</tr>
<tr><td id="day-1-5" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-1-6" class="td-header text-center"></td>
<td colspan=5 class="text-center td-blank"> </td>
<td><h5 class="bold"><u>Panel</u></h5><span class="font10">Technology and Global Education</span></td>
</tr>
</table>
<table class="table table-bordered table-condensed" style="font-size: 14px">
<tr>
<td colspan=7 class="td-title">
<h4 class="bold">
<Day 2, Tue., June 23> <span id="tz-2-0" class="btn btn-default btn-sm">Dubai - GST</span>
<span id="tz-2-1" class="btn btn-default btn-sm">Beijing - CST</span>
<span id="tz-2-2" class="btn btn-default btn-sm">Munich - CEST</span>
<span id="tz-2-3" class="btn btn-default btn-sm">New York - EDT</span>
</h4>
</td>
</tr>
<tr class="text-center td-header">
<td class="font14 bold tzheader">Period\Room</td>
<td class="font14 bold">Room 1<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 2<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 3<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 4<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 5<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 6<br /><span class="font10">(Up to 1000)</span></td>
</tr>
<tr class="height86">
<td id="day-2-0" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>2, 4, 13</u></strong><br /><br />Session Chair: <br /><u><b>Jan Ondrus</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>8, 17</u></strong><br /><br />Session Chair: <br /><u><b>Safa'a AbuJarour</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>6, 11</u></strong><br /><br />Session Chair: <br /><u><b>Rui Gu</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>1</u></strong><br /><br />Session Chair: <br /><u><b>Yang Duan</u></b></span></td>
<td colspan=2 class="td-blank"> </td>
</tr>
<tr><td id="day-2-1" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-2-2" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>8</u></strong><br /><br />Session Chair: <br /><u><b>Gopalakrishnan Narayanamurthy</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>9</u></strong><br /><br />Session Chair: <br /><u><b>Alain Osta</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>16</u></strong><br /><br />Session Chair: <br /><u><b>Xiaofei Zhang</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>7, 13, 14, 15</u></strong><br /><br />Session Chair: <br /><u><b>Prasanna Karhade</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>10</u></strong><br /><br />Session Chair: <br /><u><b>Maoning Wang</u></b></small></td>
<td class="td-blank"> </td>
</tr>
<tr><td id="day-2-3" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-2-4" class="td-header text-center"></td>
<td colspan=5 class="text-center td-blank"> </td>
<td><h5 class="bold"><u>Meet the Editors(5)</u></h5></td>
</tr>
</table>
<table class="table table-bordered table-condensed" style="font-size: 14px">
<tr>
<td colspan=7 class="td-title">
<h4 class="bold">
<Day 3, Wed., June 24> <span id="tz-3-0" class="btn btn-default btn-sm">Dubai - GST</span>
<span id="tz-3-1" class="btn btn-default btn-sm">Beijing - CST</span>
<span id="tz-3-2" class="btn btn-default btn-sm">Munich - CEST</span>
<span id="tz-3-3" class="btn btn-default btn-sm">New York - EDT</span>
</h4>
</td>
</tr>
<tr class="text-center td-header">
<td class="font14 bold tzheader">Period\Room</td>
<td class="font14 bold">Room 1<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 2<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 3<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 4<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 5<br /><span class="font10">(Up to 500)</span></td>
<td class="font14 bold">Room 6<br /><span class="font10">(Up to 1000)</span></td>
</tr>
<tr class="height86">
<td id="day-3-0" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>3, 16</u></strong><br /><br />Session Chair: <br /><u><b>Rui Gu</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>1, 7</u></strong><br /><br />Session Chair: <br /><u><b>Vidushi Pandey</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>5, 6</u></strong><br /><br />Session Chair: <br /><u><b>Dongwon Lee</u></b></span></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>8</u></strong><br /><br />Session Chair: <br /><u><b>Roberta Bernardi</u></b></span></td>
<td colspan=2 class="td-blank"> </td>
</tr>
<tr><td id="day-3-1" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-3-2" class="td-header text-center"></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>8, 11</u></strong><br /><br />Session Chair: <br /><u><b>Barney Tan</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>12, 13</u></strong><br /><br />Session Chair: <br /><u><b>Prasanna Karhade</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>10, 17</u></strong><br /><br />Session Chair: <br /><u><b>Annette Mills</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>9</u></strong><br /><br />Session Chair: <br /><u><b>Xin Li</u></b></small></td>
<td><h5 class="bold"><u>Presentations</u></h5><span class="font10"><br />Track(s): <br /><strong><u>4</u></strong><br /><br />Session Chair: <br /><u><b>Wenwen Li</u></b></small></td>
<td class="td-blank"> </td>
</tr>
<tr><td id="day-3-3" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-3-4" class="td-header text-center"></td>
<td colspan=5 class="text-center td-blank"> </td>
<td><h5 class="bold"><u>Panel</u></h5><span class="font10">Cryptography</span></td>
</tr>
<tr><td id="day-3-5" class="td-header text-center"></td><td colspan=6 class="text-center td-break"><strong>BREAK</strong></td></tr>
<tr class="height86">
<td id="day-3-6" class="td-header text-center"></td>
<td colspan=5 class="text-center td-blank"> </td>
<td><h5 class="bold"><u>AIS Panel</u></h5></td>
</tr>
</table>
<script>
var day1=
[["1:30 pm<br />-<br /> 2:30 pm",
"2:30 pm<br />-<br /> 2:45 pm",
"2:45 pm<br />-<br /> 3:45 pm",
"3:30 pm<br />-<br /> 4:00 pm",
"4:00 pm<br />-<br /> 5:00 pm",
"5:00 pm<br />-<br /> 5:15 pm",
"5:15 pm<br />-<br /> 6:45 pm"],
["5:30 pm<br />-<br /> 6:30 pm",
"6:30 pm<br />-<br /> 6:45 pm",
"6:45 pm<br />-<br /> 7:45 pm",
"7:30 pm<br />-<br /> 8:00 pm",
"8:00 pm<br />-<br /> 9:00 pm",
"9:00 pm<br />-<br /> 9:15 pm",
"9:15 pm<br />-<br /> 10:45 pm"],
["11:30 am<br />-<br /> 12:30 pm",
"12:30 pm<br />-<br /> 12:45 pm",
"12:45 pm<br />-<br /> 1:45 pm",
"1:30 pm<br />-<br /> 2:00 pm",
"2:00 pm<br />-<br /> 3:00 pm",
"3:00 pm<br />-<br /> 3:15 pm",
"3:15 pm<br />-<br /> 4:45 pm"],
["5:30 am<br />-<br /> 6:30 am",
"6:30 am<br />-<br /> 6:45 am",
"6:45 am<br />-<br /> 7:45 am",
"7:30 am<br />-<br /> 8:00 am",
"8:00 am<br />-<br /> 9:00 am",
"9:00 am<br />-<br /> 9:15 am",
"9:15 am<br />-<br /> 10:45 am"]];
var day2=
[["1:30 pm<br />-<br /> 2:30 pm",
"2:30 pm<br />-<br /> 2:45 pm",
"2:45 pm<br />-<br /> 3:45 pm",
"3:30 pm<br />-<br /> 4:00 pm",
"4:00 pm<br />-<br /> 6:30 pm"],
["5:30 pm<br />-<br /> 6:30 pm",
"6:30 pm<br />-<br /> 6:45 pm",
"6:45 pm<br />-<br /> 7:45 pm",
"7:30 pm<br />-<br /> 8:00 pm",
"8:00 pm<br />-<br /> 10:30 pm"],
["11:30 am<br />-<br /> 12:30 pm",
"12:30 pm<br />-<br /> 12:45 pm",
"12:45 pm<br />-<br /> 1:45 pm",
"1:30 pm<br />-<br /> 2:00 pm",
"2:00 pm<br />-<br /> 4:30 pm"],
["5:30 am<br />-<br /> 6:30 am",
"6:30 am<br />-<br /> 6:45 am",
"6:45 am<br />-<br /> 7:45 am",
"7:30 am<br />-<br /> 8:00 am",
"8:00 am<br />-<br /> 10:30 am"]];
var day3=
[["1:30 pm<br />-<br /> 2:30 pm",
"2:30 pm<br />-<br /> 2:45 pm",
"2:45 pm<br />-<br /> 3:45 pm",
"3:30 pm<br />-<br /> 4:00 pm",
"4:00 pm<br />-<br /> 5:30 pm",
"5:30 pm<br />-<br /> 5:45 pm",
"5:45 pm<br />-<br /> 6:45 pm"],
["5:30 pm<br />-<br /> 6:30 pm",
"6:30 pm<br />-<br /> 6:45 pm",
"6:45 pm<br />-<br /> 7:45 pm",
"7:30 pm<br />-<br /> 8:00 pm",
"8:00 pm<br />-<br /> 9:30 pm",
"9:30 pm<br />-<br /> 9:45 pm",
"9:45 pm<br />-<br />10:45 pm"],
["11:30 am<br />-<br /> 12:30 pm",
"12:30 pm<br />-<br /> 12:45 pm",
"12:45 pm<br />-<br /> 1:45 pm",
"1:30 pm<br />-<br /> 2:00 pm",
"2:00 pm<br />-<br /> 3:30 pm",
"3:30 pm<br />-<br /> 3:45 pm",
"3:45 pm<br />-<br /> 4:45 pm"],
["5:30 am<br />-<br /> 6:30 am",
"6:30 am<br />-<br /> 6:45 am",
"6:45 am<br />-<br /> 7:45 am",
"7:30 am<br />-<br /> 8:00 am",
"8:00 am<br />-<br /> 9:30 am",
"9:30 am<br />-<br /> 9:45 am",
"9:45 am<br />-<br /> 10:45 am"]];
var timezone=["Dubai-GST","Beijing - CST","Munich - CEST","New York - EDT"];
jQuery(function(){
function sethtml(obj, str){
obj.html(str);
}
function addcss(obj){
obj.addClass("disabled");
}
function remoevcss(obj){
obj.removeClass("disabled");
}
function tzset(tz){
jQuery(".tzheader").text(timezone[tz]);
for (i = 0; i < 7; i++){
sethtml(jQuery("#day-1-" + i), '<span class="font14 bold">' + day1[tz][i] + '</span>');
}
for (i = 0; i < 5; i++){
sethtml(jQuery("#day-2-" + i), '<span class="font14 bold">' + day2[tz][i] + '</span>');
}
for (i = 0; i < 7; i++){
sethtml(jQuery("#day-3-" + i), '<span class="font14 bold">' + day3[tz][i] + '</span>');
}
for (i = 1; i < 4; i++){
for (j = 0; j < 4; j++){
if(j == tz){
addcss(jQuery("#tz-" + i + "-" + j));
}else{
remoevcss(jQuery("#tz-" + i + "-" + j));
}
}
}
}
function bindbtn(tzid){
jQuery("#tz-1-" + tzid).attr("tag",i);
jQuery("#tz-1-" + tzid).click(function(){tzset(jQuery("#tz-1-" + tzid).attr("tag"));});
jQuery("#tz-2-" + tzid).click(function(){tzset(jQuery("#tz-1-" + tzid).attr("tag"));});
jQuery("#tz-3-" + tzid).click(function(){tzset(jQuery("#tz-1-" + tzid).attr("tag"));});
}
for (i = 0; i < 4; i++){
bindbtn(i);
}
jQuery("#tz-1-0").click();
jQuery("#tz-2-0").click();
jQuery("#tz-3-0").click();
});
</script>