网站优化的目的在于得到更快的响应速度、更高的并发性能、更稳定的性能表现(更快、更多、更稳定)。这个题目所涵盖的范围非常大,从网络环境、服务器、web容器到web应用本身都有东西能聊,本人能力有限,未必能面面俱到都谈到,只能尽自己所能试着从这几个方面把自己的经验做个分享。想到哪说到哪,可能会有点凌乱。
先说最重要的因素:钱。
不管是网络满载了、还是性能瓶颈了,花钱总能又快又好地解决问题:加带宽,加配置,但这往往是个无底洞,而且到了一定程度,钱变得不再是性能的决定因素,至少不再是唯一的决定因素。投术投入和资金投入没有固定的优先级,需要考量投入产出比进行选择。
性能分析
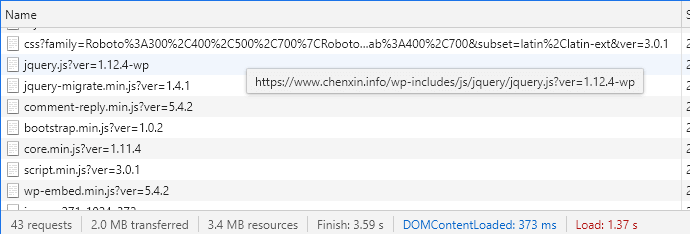
说完钱再说别的,先看一个网页:https://www.chenxin.info/2020/06/20/publish-printers-via-cupsd-service/。

由图可知,这个页面资源体积为3.4MB,加载页面耗费了2.0MB的流量,一共43个请求。之所以资源体积和流量消耗不一致,是因为网站开启了gzip传输,如果没有开启gzip,这一消耗将变得更大。
岔开说一说压缩的事
压缩方式按信息可还原的程度可以分为无损压缩和有损压缩。
如果要求必须从压缩数据100%还原出原始数据,就必须使用无损压缩,比如希望压缩一本书,肯定希望一个字的错漏都没有,这时候使用rar或者zip之类的压缩手段就可以实现压缩和保真两个目的。
但在另一类场景里,很典型的比如像网上填表,网站对上传的照片有体积和像素尺寸限制,这个就只能通过图片处理,对图片进行裁剪和清晰度压缩,最终得到的照片可以视为“压缩数据”,原始照片就是原始数据。这种通过丢弃照片内容里的信息实现的压缩是不可逆的,可以称它为“有损压缩”。不过这个举例从技术上讲压缩这个概念并不算很贴切,只是强行套用,不过胜在直观。而图片压缩更贴近有损压缩和无损压缩这个概念的例子是bmp格式的图片的转换,将bmp图片分别保存为jpeg和png格式,前者属于有损压缩(jpeg2000支持无损压缩),后者为无损压缩。
拿一个1000*1000像素的24位色bmp图片举例(为了让数据极端一点,整个图片用红色填充),bmp图片体积是 1000*1000*3,约为3MB,而相同的图片存为png,只有6KB,压缩率为0.2%。
换成文本,保存了一本《红楼梦》的txt文件,1.74MB,压缩为rar以后,只有885KB;另外一个259MB的,用全0填充的txt文件,压缩为rar后,只有23KB,压缩比为0.0088%。
所以可以看出,影响压缩率的因素有两个:算法,不同算法的压缩率各有不同;原始数据内容,相同压缩算法,在压缩不同内容的时候,压缩率也不一样。
通常情况下,相同片段越多,压缩率越高,而文本压缩率高于包含了一定压缩内容的二进制文件,更高于压缩格式的图片,更高于压缩文件(嵌套多重压缩只会让体积变大),因为一般的图片比如jpg, png等在保存数据的时候已经进行了压缩,所以想再减小体积,只能进行有损压缩了,否则还可能出现越压越大的情况;而bmp的压缩就不一样,这是未压缩的原始位图格式,从bmp转到png或jpg的过程中已经是一个压缩过程。
如何节约带宽成本
作为网站服务的提供方,带宽资源十分宝贵,通常是按M计量,阿里云5Mbps年费1600多,高昂的成本甚至可以占掉大半低配主机的服务器费用,完全不像家庭宽带,百兆已经普及,千兆都不少见。
如果访客数量固定,网页体积大小直接决定了所需带宽的大小。反之,带宽固定的情况下,网页体积越小意味着能同时服务的访客也就越多。
由此可见,网页体积是最直接影响成本和性能的因素。可以按以下几点逐条检查自己的网站:
- web容器开启gzip传输,对html, js, css, json, xml之类的文本类型资源影响极为明显,但是对图片作用较小,原因参见上一小节;
- 使用js和css时,对内容进行压缩(删除换行、删除多余的空格);
- 选择min版框架/插件资源文件(如jquery.min.js、bootstrap.min.css,作为对比参考,3.3.7的bootstrap.css体积143KB、bootstrap.min.css体积119KB,节省17%,3.5.1的jquery.js体积281KB、jquery.min.js体积88KB,节省69%);
- 插件资源在定制的时候,只选择需要的功能(比如3.5.1的jquery.slim.js体积229KB、jquery.slim.min.js体积71KB,节省69%,未压缩的全模块的ECharts体积2.5MB、压缩过的只有基础模块的echarts.min体积374KB,节省85.3%);
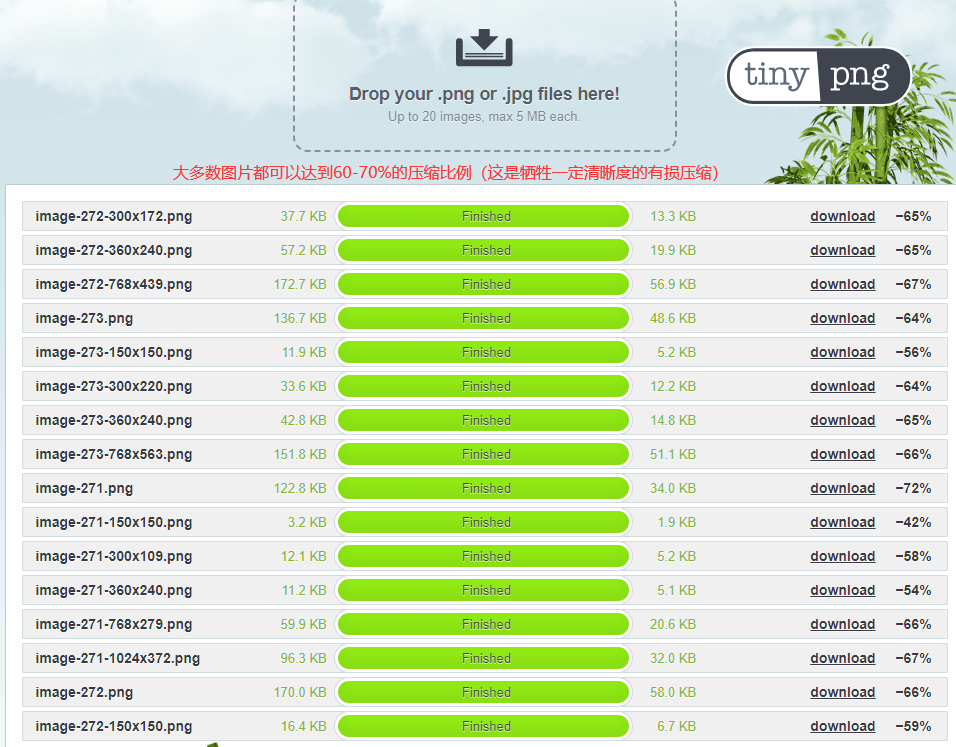
- 在不对画质产生重大影响的前提下,对图片进行适当压缩,可以借助tinypng.org这个网站,也可以直接用ps处理,导出的时候适当降低画质,同时也可以对图片尺寸进行压缩。因为主流网页主体内容的宽度大多都在700px – 960px,极少超过1600px,只有在全屏大图或者全宽banner等场景里才会有接近2Kpx宽度的尺寸需求,根据网站的页面设计,合理剪裁+可容忍的画质压缩将节约大量带宽占用。

从上图可以看到,这个页面上的图片还有很大的压缩空间,大多图片都能压到原来的30-40%体积,然后将所有图片都压一遍再打开网页看看效果:

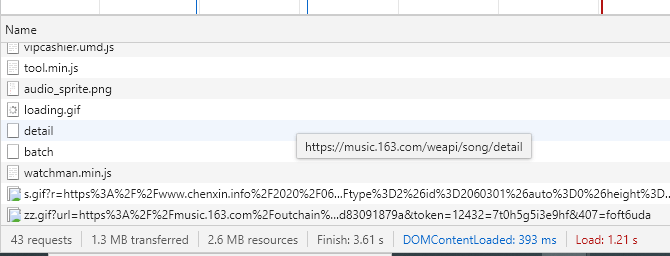
仅是通过压缩图片,页面资源体积降到2.6MB,加载页面的流量消耗下降到1.3MB,是原来的60%。