服务器上运行多个WEB项目时,通常会考虑为不同项目分配不同域名,或者分配不同端口(条件允许的情况下,首先不同域名发布站点的方案,可以复用80和443端口),以多个vhost的形式,将每个项目当作各不相干的独立站点来发布。
但是如果几个项目只是功能不同,业务上应当属于同一个站点,那就需要将不同项目合并起来,作为一个站点发布。
举一个例子:
服务器中运行了wordpress,地址为http://192.168.2.52,希望再整合进来一个.net站点,作为网站的一个“新功能”。.net站点具有一个Controller叫Newfeature;这个Controller下有两个Action,分别是Index,Page2。
发布.net项目时,默认会跑在5000端口上,上面两个Action的URL即为:
- http://localhost:5000/Newfeature/Index
- http://localhost:5000/Newfeature/Page2
整合以后,两个Action将通过以下地址提供服务:
- http://192.168.2.52/Newfeature/Index
- http://192.168.2.52/Newfeature/Page2
1. 部署wordpress
过程就细不讲了,正常LNMP的路数安装就行:安装Nginx+PHP+Mariadb,下载wordpress解压,创建所需数据库,添加Nginx vhost即可。
2. Newfeature站点部署
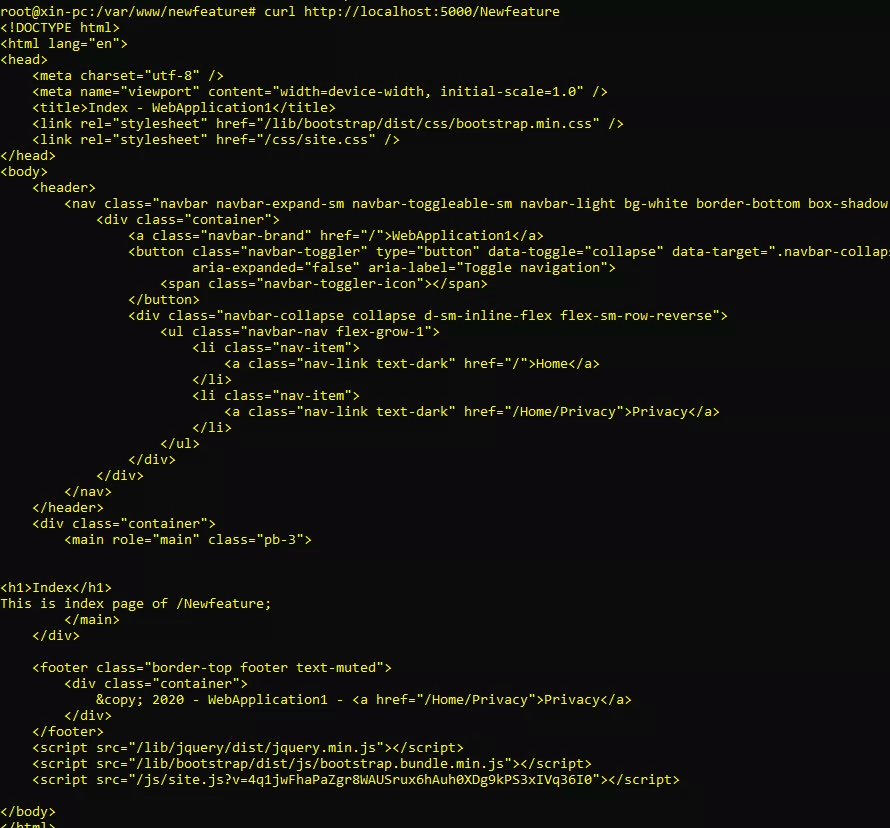
从本机访问http5000测试站点,不需要对外发布。

3. 整合新项目
既然是希望整合新的项目到wordpress站点,那就必须将新的项目发布到已有vhost的一个虚拟路径上,比如Newfeature,即在 location /Newfeature 上代理 http://localhost:5000/Newfeature。
location /Newfeature/ {
proxy_pass http://localhost:5000/Newfeature/;
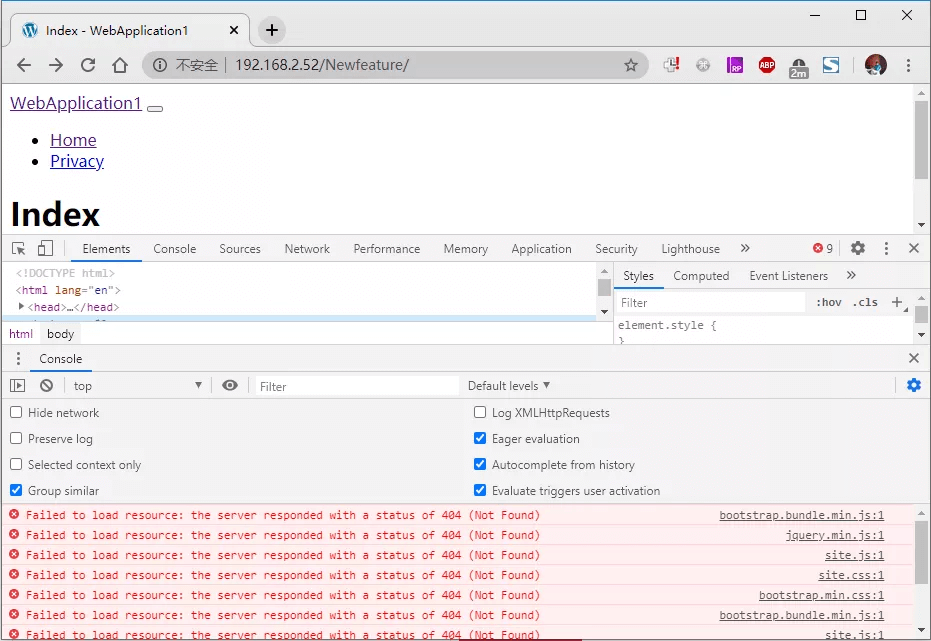
}测试访问结果:

可以看到虽然页面能打开,但是出了一大票404,其原因就在于页面中引用的js和css的路径全部是基于.net项目的结构,例如/css/site.css,或者/lib/jquery/dist/jquery.min.js,在网页中,直接使用相对于原项目根路径的地址来引用这些资源,实际地址是http://localhost:5000/css/site.css,而nginx中只代理了页面,没有代理静态资源,所以页面在新项目中引用老的资源地址,必然只能得到404的结果。
4. 解决方案
知道了问题,解决方案也好办,而且方法并不唯一:
- 将对应的资源放到wordpress网站目录下,但是这种方案侵入了原有站点的结构,不推荐;
- 在Newfeature项目中,将资源的路径修改一下,并将所有资源迁移到同一目录下,这样只需要再额外发布一个整合过的静态资源目录就可以了。
4.1 基于方案2的nginx配置:
location /Newfeature/ {
proxy_pass http://localhost:5000/Newfeature/;
}
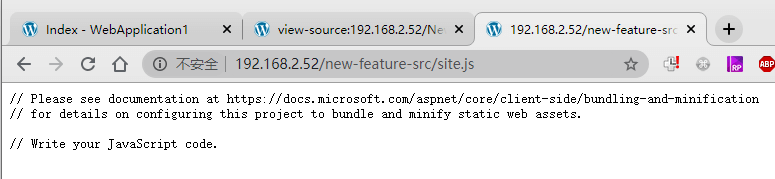
location /new-feature-src {
proxy_pass http://localhost:5000/new-feature-src;
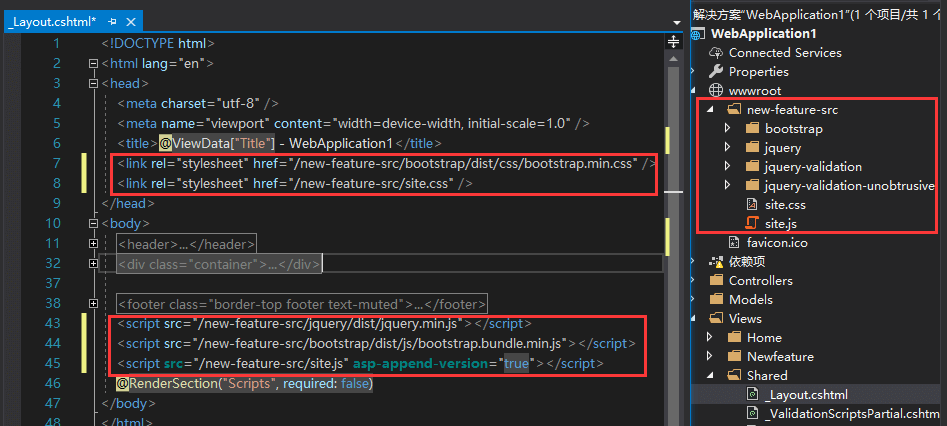
} 4.2 newfeature项目结构调整(修改html中的资源位置、迁移静态资源文件)

5. 最终测试
没有404了,页面正常,静态资源也正常